スーパーpre記法などのソースコードの表示がディフォルト(はてなブログの仕様なのか、テーマ【Cappuccino】の仕様なのかはわかりません)だと黒背景にグレーの文字で、すごい見えづらかったのでカスタマイズしました。
スーパーpre記法などのソースコードの表示がディフォルト(はてなブログの仕様なのか、テーマ【Cappuccino】の仕様なのかはわかりません)だと黒背景にグレーの文字で、すごい見えづらかったのでカスタマイズしました。
カスタマイズ方法は色々とあったけれど、どうにも記法を統一しないと反映されないカスタマイズがあるな・・・と気づき、とりあえず今は背景色をグレーにだけ変更しました。
.entry-content pre {
background-color: #f5f5f5;
}
シンプルな表示でこれはこれでいいけれど、「カスタマイズする以外にも何かいい表示方法はないかな?」とソースコードの記載方法について調べてみることに。
- 「みたまま編集」preタグとcodeタグで囲む
- 「はてな記法編集」でスーパーpre記法を使う
- 「Markdown記法編集」でバッククォート3つで囲む
- 編集サイドバーの「Gist 貼り付け」機能を使う
- 「CodePen」で作成したコードを埋めこむ
- 「Carbon」で作成したコードを埋めこむ
- 「srctohtml」でソースコードをHTMLとして出力する
「みたまま編集」preタグとcodeタグで囲む
1.「HTML編集」に下記▼のタグを貼り付ける
- <pre>
- <code>
- 【ここにソースコードを書きます】
- </code>
- </pre>
2.「みたまま編集」で【ここにソースコードを書きます】の部分にソースコードを貼り付ける。
「はてな記法編集」でスーパーpre記法を使う
- >|言語名|
- ソースコード
- ||<
「Markdown記法編集」でバッククォート3つで囲む
- ```言語名
- ソースコード
- ```
編集サイドバーの「Gist 貼り付け」機能を使う
表示例
- GitHubに登録する必要がある
ソースコードを簡単に共有しよう! Gistからの貼り付けに対応しました - はてなブログ開発ブログ
「CodePen」で作成したコードを埋めこむ
- プレビュー画面を表示させることができる
- 長いコードもツールバーで表示する事ができる
- 会員登録が必要(有料もあるが無料でもできる。)
参考ブログ▶【無料】CodePenを使ってブラウザでコーディング!登録方法とブログの埋め込みまで解説! - アプリ屋になりたいブログ
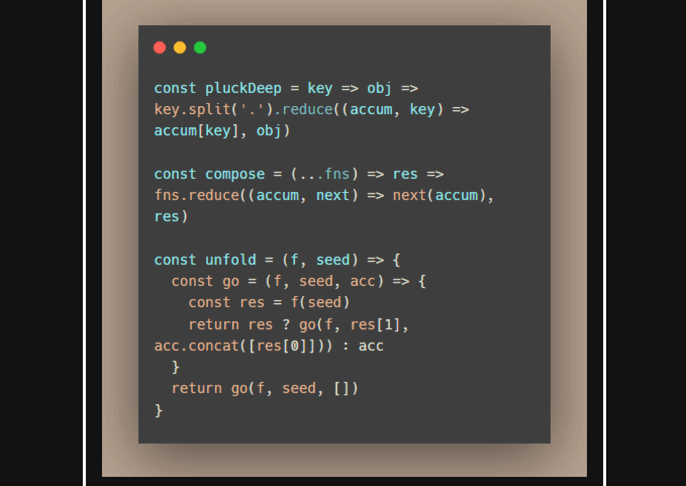
「Carbon」で作成したコードを埋めこむ
- 記入したコードを画像やiframe等の形式で共有できる
- お洒落にもシンプルにもデザインを変えれる
- 会員登録不要
「srctohtml」でソースコードをHTMLとして出力する
 表示例
表示例
- #footer, #footer a {
- color: #333;
- }
- 会員登録不要
使い方が「srctohtml」で出来たコードを貼り付けるだけなので、簡単!
詳細設定で行番号やスクロール表示の選択もできるし、 背景色も変えれます。
私は「srctohtml」を使うことにしました!
他にも便利なツールがあるかも。あったら、また書き足します。