
あなたはブログ画像にalt属性を記述していますか?

私はなんとなく「代替テキスト」になるということと、こんな感じで記述すればいいんだよね?とおおまかに理解してブログ画像を貼る時に記述していたのですが、時間がたつにつれ「あれ、こんな感じでいいんだっけ・・・?」と段々自信がなくなっていき、迷って記述しない時もあるようになりました。
自分の記憶力のポンコツさにちょっぴり悲しくなりながら、備忘録を残すことにしました。
ミニマリストとブロガーになってから、かなりのメモ魔になってきた気がします。
では、alt属性について書いていきます。
alt(オルト)属性とは?
HTMLタグのimg要素のプロパティ(属性)のことです。
記述するとブラウザで画像が表示されない場合に画像の代わりにテキストが表示されるようになります。
別名:「代替テキスト」「altタグ」「altテキスト」とも呼ばれます。
HTMLタグのimg要素に以下のように記述をします。
<img src=”画像のURL” alt=”画像の内容”>
alt属性を記述した方がいい理由3つ
①テキストの内容しか理解できない検索エンジンのクローラーに画像の内容を伝えることができる
結果➡画像検索機能で画像が検索結果に表示される可能性があります
②視覚障害者や高齢者が、スクリーンリーダーや音声ソフトで読み上げ機能を使用した時にalt属性で指定したテキストが読み上げられる
結果➡ユーザーが画像の内容を理解できるようになり、ユーザービリティの向上にも繋がります
ユーザービリティとは・・・なるべく簡単に、迷わず、ストレスを感じずに操作して、ユーザーの目的が果たせること
③画像のリンク切れや、通信の不安定などの問題で画像が表示されない場合に画像の内容を代替テキストで表示することができる
結果➡文脈上で重要な画像が表示されなくても内容が理解できるようになります
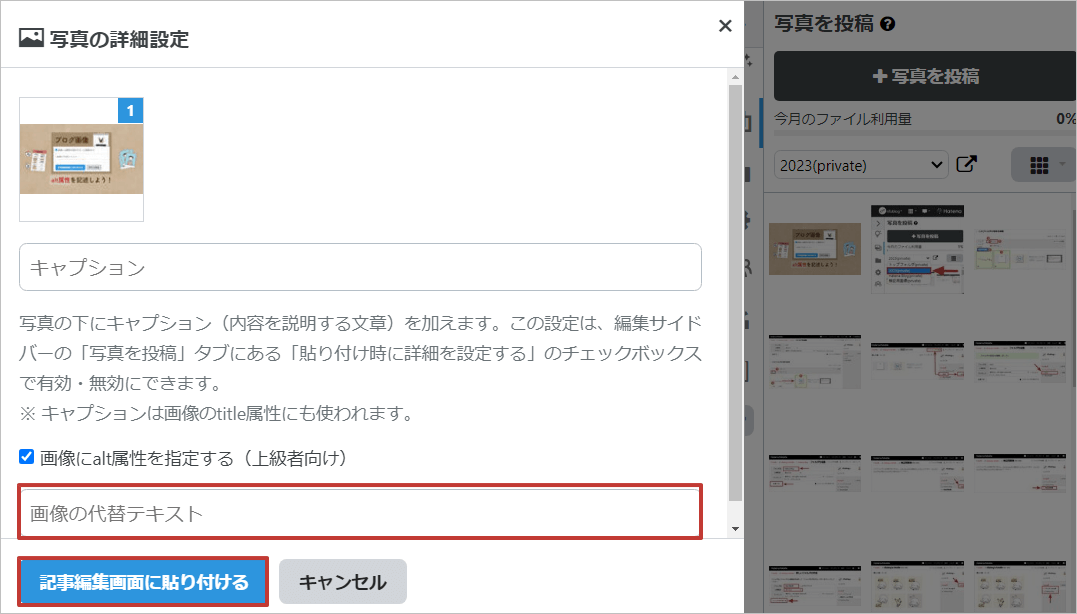
alt属性の記述方法
- 画像を見なくても掲載している画像がどんなものかわかるように具体的かつ簡潔な記述にする
- 文章の間に読み上げられて違和感のないテキストにする
実例の記述方法が下記サイトで多く記載されているので参考にどうぞ。
▶alt属性の良い事例(つけ方・書き方)|情報バリアフリーポータルサイト
ただ、こちらのサイトでは長文になっているテキストも多いので、下記でも書かれているようにもっと短くした方がいいと思います。
簡潔でわかりやすいファイル名と alt テキストを使用する
最適化の対象とするページの他の部分と同様に、ファイル名と alt テキストは短くてわかりやすいものにするのが最善です。
引用元:Google検索セントラル>検索エンジン最適化(SEO)スターター ガイド
SEOの観点から、対策キーワードを含めるのはOK!
➡画像検索で表示されやすくなります。
だたし、画像の内容に沿った必要最低限のキーワードはいいけれどキーワードの詰め込みはNGです。
alt 属性にキーワードを羅列すること(キーワードの乱用とも呼ばれます)は避けてください。
これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
引用元Google 画像検索の SEO(alt 属性や構造化データ)| Google 検索セントラル | ドキュメント | Google for Developers
結果➡インデックス削除や検索順位の下落につながります。
画像ファイル名をそのままalt属性に設定するのもNGです。
意味を持たない画像は「空白」に設定
装飾目的の画像のように、意味を持たない画像はalt属性の値を空白にします。
「alt=””」と””内は空白にするものの、「alt=””」は必ず記述すること
alt属性自体を記述しないと、音声読み上げソフトによってはファイル名を読み上げたり画像と読み上げたりしてしまうものがあります。
空白を設定しておけば、スキップしてくれるためユーザーの為になります。
以上です!
私はテキストの内容を考えるのに慣れるのにはちょっと時間がかかるかも・・・。
意外と語彙ってぱっと出てこないんだよなぁ~。